ta wkrótce stanie się stroną z poradami dla maker'ów przechodzę do nowej strony
Czym jest dostępność cyfrowa organizacji pozarządowej?
Zgodnie z Ustawą o zapewnieniu dostępności osobom ze szczególnymi potrzebami organizacje pozarządowe „powinny dążyć do zapewnienia dostępności”. Te zaś, które są finansowane ze środków publicznych powinny te dostępność zapewniać. Mówimy tu o podejściu do dostępności w wymiarach: cyfrowym, komunikacyjno-informacyjnym i architektonicznym. Pisałam o tym szczegółowo w tym artykule. W tym tekście skupię się na tym, czym jest dostępność cyfrowa organizacji pozarządowej.
Dlaczego dostępność cyfrowa w organizacji jest ważna?
Banałem jest stwierdzenie, że strona www i działania w sieci są wizytówką Twojej organizacji pozarządowej. Z jednej strony wszyscy o tym wiemy, z drugiej mało kto zdaje sobie sprawę, że widoczność strony w wyszukiwarkach i jest ściśle powiązana z jej dostępnością. Do dobrych przykładów należą:
- Responsywność strony www, czyli jej dobre wyświetlanie się w smartfonach. W listopadzie 2023 r. po kolejnych zmianach algorytmu wyszukiwania Google treści mobilne i możliwe do odbioru w komórkach są wyżej oceniane niż te tradycyjne – internetowe.
- Wprowadzanie opisów tekstów alternatywnych do obrazów umieszczanych na www. Co też, z jednej strony pozwala na „odczytanie” przez osoby z niepełnosprawnością wzroku tego, co znajduje się na obrazie. Z drugiej – teksty alternatywne i opisy obrazów pozwalają na sprawne wyszukiwanie treści wizualnych przez Google.
Również inne aspekty dostępnościowe mają wpływ na wyszukiwanie naszej strony przez Google (np. prawidłowe nagłówki, dzielenie akapitów, prostota języka). Podsumowując, dzięki zachowaniu dostępności cyfrowej z jednej strony dbasz o poszerzenie grupy odbiorców Twoich treści o osoby z niepełnosprawnością. Z drugiej – pracujesz nad tym, aby Google „polubił” Twoją stronę.
Na czym polega dostępność cyfrowa?
Dostępność cyfrowa może być rozpatrywana na kilku poziomach. Mówimy o dostępności stron internetowych, aplikacji i informacji publikowanych w różnych mediach społecznościowych. Dostępność cyfrową najprościej zapewnić na platformach, których jesteśmy właścicielem. W nich mamy wpływ zarówno na wygląd zewnętrzny, jak i na „zaprogramowane wnętrze”. W mediach społecznościowych musimy zdać się na „dobrą wolę właściciela” tj. liczyć na to, że będzie pamiętał o dostępności i umożliwi zadbanie o nią.
Strony www i aplikacje
Dostępność stron internetowych sprowadza się do zgodności strony ze standardem WCAG 2.2, czyli Web Content Accessibility Guidelines. Standard, który opracowała organizacja W3C, zawiera zbiór zasad, jakimi powinni kierować się twórcy stron internetowych, aby przygotowane przez nich strony były maksymalnie dostępne dla osób z różnymi niepełnosprawnościami. Standard stosuje się także do aplikacji webowych i mobilnych. Oryginalny tekst standardu dostępny jest w języku angielskim na dedykowanej stronie.
Nie będę tu tłumaczyć standardu, jednak postaram się omówić najważniejsze zasady, których stosowanie pozwala na zachowanie dostępności stron internetowych i aplikacji mobilnych. Standard dzieli się na kilka części, jedną z najważniejszych jest postrzegalność.
Postrzegalność
Postrzegalność jest najczęstszą przyczyną błędów dostępności. I nie piszę tu o działaniach związanych z programowaniem www, a z jej obsługą. Gdy jesteś odpowiedzialny za dostępność powinieneś upewnić się, że:
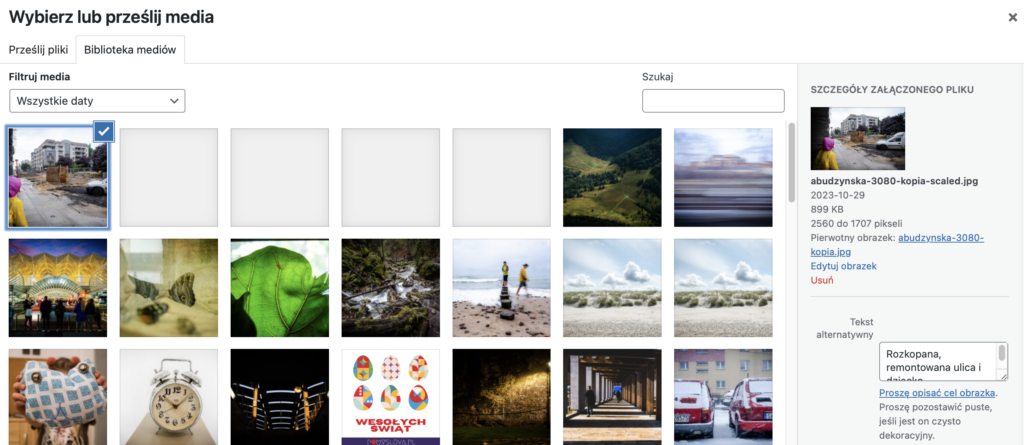
Każdy obrazek na www ma opis alternatywny. W worpress należy uzupełnić dodatkowe pole podczas dodawania plików do biblioteki mediów. Pole znajdziesz po prawej stronie wyskakującego okna. Pojawi się ono po zaznaczeniu obrazka. Jako obsługujący www dbasz o to, aby dorzucać obrazki z opisami. Jako administrator – przynajmniej raz w miesiącu powinieneś sprawdzić, czy wszystkie obrazki i dorzucone elementy mają opisy alternatywne.

Alternatywa w postaci tekstu powinna też dotyczyć video, audio i skanów dokumentów w postaci .pdf. Dodawane video powinny mieć napisy i audiodeskrypcję. Audio – transkrypcję. A .pdfy wersje możliwe do czytania. I nie mówię tu o dodawaniu .pdf w formacie .doc. Używanie plików tekstowych sprawia, że czasami różne przeglądarki „rozjeżdżają tekst”. Nie każdy posługuje się też oryginalnym oprogramowaniem Word. Alternatywne oprogramowania czasami zmieniają zawartość i usuwają tabele. Najlepszą opcją jest .pdf, który można przeczytać tj. taki, w którym możesz zaznaczyć tekst i go skopiować (to najprostsza forma sprawdzenia dostępności pliku .pdf).
Kolejność
Kolejnym aspektem postrzegalności jest zrozumiała kolejność, możliwość odczytania treści za pomocą kilku zmysłów oraz możliwość wyświetlania treści zarówno w pionie, jak i poziomie. Szczególnie istotne jest to, aby treści oznaczać w kilku formach. Jeżeli informacja o tym, że trzeba kliknąć w konkretne miejsce, jest taka sama, jak treść tekstu – osoby nie będą wiedziały, że mają kliknąć właśnie w to miejsce. Z kolei, jeżeli przycisk, w który trzeba kliknąć nie będzie miał warstw tekstowej – czytniki stron www nie przeczytają go. Dodatkowo, użycie koloru, zmiana rozmiaru tekstu, tekst w postaci grafiki, zawijanie tekstu, kontrola odtwarzania dźwięku, kontrast min. 3:1 oraz prawidłowe odstępy w tekście zalicza się do funkcji, które ułatwiają odbiór treści.
Równie istotna w odbiorze treści jest prawidłowa konstrukcja formularzy. Jeżeli mamy coś wpisać w dane pole opis lub nazwa tego pola powinna znajdować się nad polem. Czasami prośba o wpisanie treści znajduje się w polu, i gdy zaczynasz wpisywać tekst polecenie znika. W takiej sytuacji nawet osoby w pełni sprawne mogą mieć problem z prawidłowym wypełnieniem pól formularza.
I już jednym z ostatnich aspektów postrzegalności są odstępy w tekście. Kryterium z WCAG 2.1 brzmi: „Tekst powinien być wygody do czytania – odległość pomiędzy liniami minimum 1.5, a spacja wielkości dwukrotnie większej niż szerokość znaku.„
Funkcjonalność
Kryterium funkcjonalności jest kwestią programistyczną i obejmuje następujące zagadnienia:
- Dostępność całej zawartości strony www z poziomu klawiatury. Dostępna strona internetowa ma też możliwość korzystania z jednoliterowych skrótów klawiaturowych oraz pomijania bloków. Fokus na stronie też powinien być sterowany klawiaturą.
- Wystarczająca ilość czasu. Np. na obejrzenie filmu lub slidera. Bardzo ważnym aspektem jest możliwość wyłączenia przewijania banerów i obrazków.
- Brak emisji błysków.
- Stosowanie tytułów stron, nagłówków i etykiet.
- Stosowanie gestów punktowych i aktywowanie ruchem. Te elementy dotyczą głównie czynności wykonywanych w aplikacjach komórkowych.
Oprócz tych „programistycznych aspektów”, każda osoba wprowadzająca dane na stronę powinna pamiętać, że trzeba prawidłowo opisywać linki. Oznacza to, że „w etykiecie lub opisie linku znajduje się informacja, co znajduje się pod tym linkiem”.
Zrozumiałość
Zrozumiałość treści cyfrowych w skrócie sprawdza się do tego, że dane treści można odczytać. Pozwala na to prawidłowe zdefiniowanie języka strony www i poszczególnych części tej strony, gdy ma ona więcej niż jeden język. Aby strona była zrozumiała jej treść nie może samoczynnie się zmieniać – np. po oznaczeniu konkretnej części strony fokusem, czy po wprowadzeniu danych.
Dostępna strona www informuje jakie błędy podczas wprowadzania danych popełniono i, w którym miejscu oraz sugeruje, jak je można poprawić. Ważne też jest to, aby użytkownik www mógł w wygodny sposób poprawić swój błąd podczas wprowadzania danych.
Kompatybilność
W skrócie ten wymóg polega na tym, że kod strony jest zgodny z wymaganiami technicznymi, a nazwa, rola i wartość wszystkich elementów strony jest opisana i możliwa do odczytania przy pomocy czytnika ekranu. Ważnym kryterium kompatybilności jest to, czy wszystkie komunikaty o zmianie statusu na stronie (na przykład dodanie produktów do koszyka) są automatycznie odczytywane przez czytnik ekranu.
Podsumowując
Zgodnie z załącznikiem nr 1 do ustawy obowiązkowe jest stosowanie 49 kryteriów sukcesu z poziomu AA. Wyjątkiem są napisy na żywo (1.2.4) w multimediach, które nie muszą być umieszczane. Nie znaczy to jednak, że w materiałach wideo nie musi być napisów. We wszystkich filmach (poza transmisjami na żywo), które zostaną opublikowane po 23 września 2020, muszą się znaleźć napisy. Oznacza to, że również materiał wideo, początkowo emitowany na żywo, jeśli pozostaje na stronie, to także musi być wyposażony w napisy.
Przeczytaj też o podstawach prawnych dostępności w organizacji pozarządowej lub posłuchaj o tym, czym jest dostępność w NGO. Zachęcam Cię też do odsłuchania bardzo ciekawej rozmowy z Alicją Maciejewską o audiodeskrypcji.